頂点くっつけスクリプト
モデルの改造……挿げ替えですが……をしていて、メタセコイアで言うところの頂点吸着移動のような頂点移動がPMDEditorでも欲しくなったので書いてみました。標準機能かスクリプトで既にありそうですが探すより書いた方が早いこともありますので。何より息抜きになります。
頂点を別の頂点とくっつけたい。でもPMDEの選択頂点の結合を使用すると両方の頂点の位置が変わってしまう。そういう時に使用します。PMDEの近接頂点の結合機能に似ていますがちょっとだけ動作がが違います。繰り返し作業のとき、そのちょっとした違いが負荷になることが多いですのでコマメにスクリプトを作っておくと後々ラクになります。
事前にスクリプトファイルをPMDEのCSScriptに読み込ませておくか、ビルドしてプラグイン化しショートカット登録しておきます。

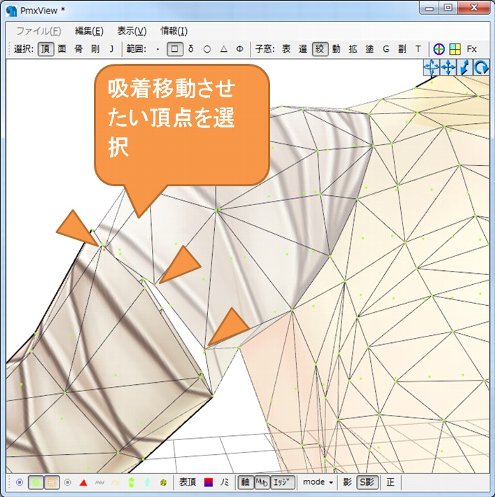
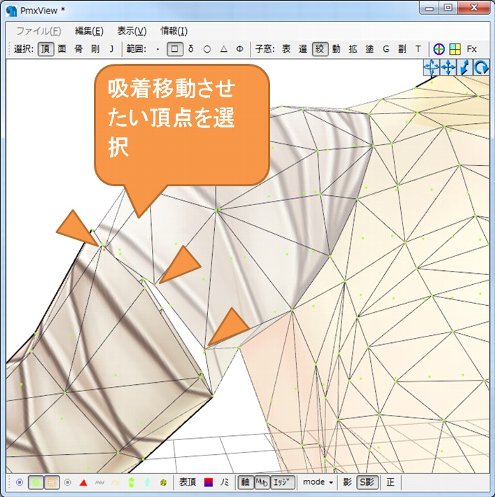
まずは移動させたい頂点を選択します。そしてスクリプトを実行します。

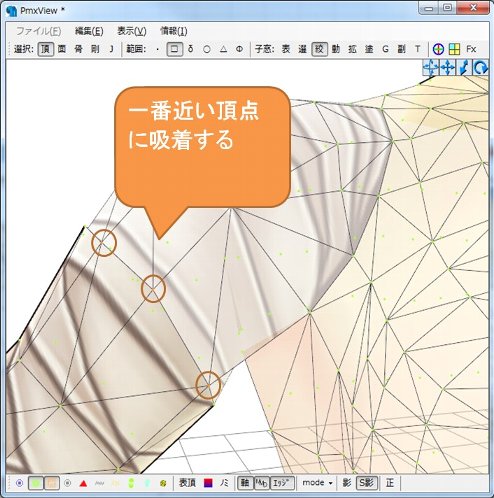
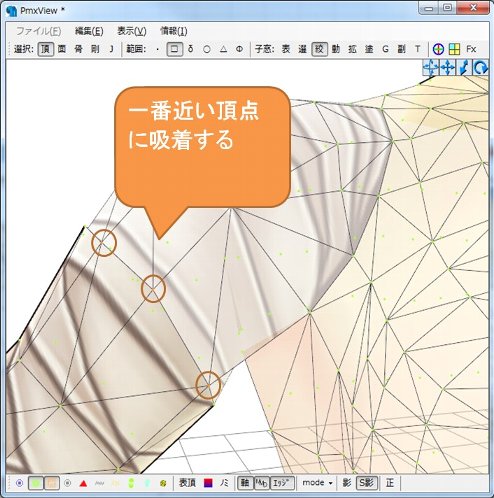
すると選択した頂点が、それぞれ一番近い頂点に引っ付きます。この時「絞り込まれている材質の頂点」「選択頂点以外」「いちばん近い頂点」に引っきます。ウェイトも引っ付き先に合わせます(ただしSDEFは未対応です)。また頂点は移動しただけですので、最終的には近接頂点の結合をしないと動かしたときにエッジが出たりすると思います。思った先の頂点に移動してくれない場合は、あらかじめ頂点を移動して近づけておきます(意味ないですね!)
Download
認証キー tracebox1010
頂点を別の頂点とくっつけたい。でもPMDEの選択頂点の結合を使用すると両方の頂点の位置が変わってしまう。そういう時に使用します。PMDEの近接頂点の結合機能に似ていますがちょっとだけ動作がが違います。繰り返し作業のとき、そのちょっとした違いが負荷になることが多いですのでコマメにスクリプトを作っておくと後々ラクになります。
事前にスクリプトファイルをPMDEのCSScriptに読み込ませておくか、ビルドしてプラグイン化しショートカット登録しておきます。

まずは移動させたい頂点を選択します。そしてスクリプトを実行します。

すると選択した頂点が、それぞれ一番近い頂点に引っ付きます。この時「絞り込まれている材質の頂点」「選択頂点以外」「いちばん近い頂点」に引っきます。ウェイトも引っ付き先に合わせます(ただしSDEFは未対応です)。また頂点は移動しただけですので、最終的には近接頂点の結合をしないと動かしたときにエッジが出たりすると思います。思った先の頂点に移動してくれない場合は、あらかじめ頂点を移動して近づけておきます(意味ないですね!)
Download
認証キー tracebox1010
MMDと3D映像
私はSONYのHMZ-T1という、3D(立体)映像に対応したヘッドマウントディスプレイ(HMD)を使用しています。
3D映像は右目用と左目用に角度を変えて撮影した映像を別々に用意したものを、それぞれの目で見ることで映像が立体的に見える仕組みです。
普通であればこの左右用の映像を作成するのは敷居が高いところなのですが、MikuMikuDanceであれば自由な角度で映像を出力できますので簡単に自分だけの3D動画が作れてしまうのです。その作り方について簡単にまとめてみました。
動画形式
3Dの動画形式はいくつかありますが、その中でもサイドバイサイドという形式はほとんどの3D機器が対応していますのでこの形式を使用します。
どのような形式かというと、その名前の通り左右用の映像を横に並べただけの動画ファイルです。
普通の動画に左右の映像を詰め込みますので横方向の解像度が半分になるという欠点がありますが、市販のBDなどでも採用されている形式ですので気になることは無いと思います。
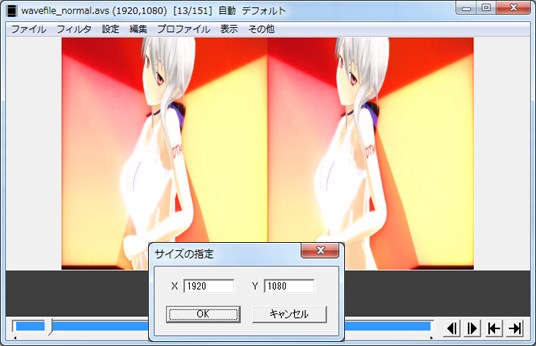
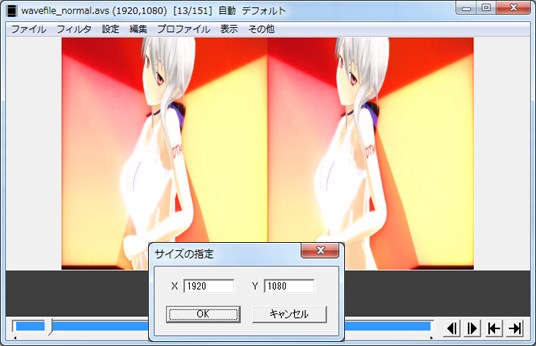
動画の出力イメージはこんな風になります。アスペクト比がおかしく見えるのがお判りになると思いますが、3D対応機械で再生すればちゃんと補正してくれます。

作成方法
1.左右で角度を変えたカメラモーションを用意する
一番手間がかかるところです。仕組みの説明は VPVP Wiki の3D効果を調整するの項が詳しいですが、動画を見るのに使う機器や自分が見たい立体度を得るために試行錯誤が必要になります。
私の場合、HMZ-T1を装着したときに対象物が実寸大か、やや小さめに見えるように調整しています。
まず、MikuMikuDance上でカメラモーションを作成します。配布されているカメラモーションでも良いですが、なかにはカメラの中心位置については余り意識されていないものもあり、また激しいカメラモーションは3D映像とは相性が良くありませんので、自分で作った方が良いかもしれません。
自分でカメラモーションを付けるのであれば、カメラの中心位置を置く場所を常に意識して作成すると良いです。平面な動画の場合、中心位置を参照するエフェクトを使用しない限り余り意識する事が無いのですが、カメラの中心位置は3D動画を作成する時に重要な点となります。焦点を合わせたい場所を中心にするのが基本です。
カメラをどれぐらいの距離にすればどれぐらいの大きさに見えるか、視野角はいくつにするかなどは難しいところですが、私はHMZ-T1をかぶって見る映像を想定していますので、視野角は人間のものに近い27前後で作成しています。距離はダミーのボディを置いて、その頭部にカメラを配置しています。
fc2動画にuploadしているFate of a Spy girlやHijiri Virgin Boy Huntingは元々3D動画を作成するための距離を測るために作成したものですので、これぐらいの大きさで画面に出ていればHMZ-T1で見たときの実寸大に見えるという目安になるかもしれません。(実際はやや大きめです)

カメラモーションの作成が完了したら、カメラモーションをVMDファイルとして保存します。
このVMDファイルを後述の方法で変換し、左右に視差が付けられた2つのファイルを作成します。
2.左右用のMikuMikuDanceのプロジェクトファイルを用意する
左右用の映像を出力する際に気を付けなければならないのは物理演算です。髪の毛などが左右の映像で違った動き方をしていると、わずかな差であっても3D映像として見たときに非常に強い違和感を覚えます。
幸い MikuMikuDanceは物理演算の乱数シードは2種類しか持っていないそうで(参考:みくだん:物理演算の同一結果出力方法)、MikuMikuDanceを起動して一番最初に再生する物理演算の挙動は同じになるという法則があります。
そのため、あらかじめカメラモーションを左用、右用に差し替えたプロジェクトファイルを作成しておきます。プロジェクトファイルを保存するときは、物理演算の設定を「再生時のみ演算」としておきます。
3.左右用の映像を出力する
前述のとおり物理演算の結果を同じにするために、MikuMikuDanceを起動する→プロジェクトファイルを読む→動画を出力する→MikuMikuDanceを終了する、という手順を左右それぞれ行います。出力するサイズは私の場合Playstaion3で再生する事もあり、1920x1080としています。
4.左右用の映像を結合する
AviUtilを使用します。こちらのサイトのAVSスクリプトを書くを参考に作成した左右用の動画を並べて結合します。結合すると動画のサイズが3840x1080となっていますので、サイズの指定で1920x1080と設定し横に縮めます。
この状態でエンコードを行い、ターゲット再生機用の動画に出力を行います。
左右用のカメラモーション作成する幾つかの方法
1.Excelマクロを使用する
こちらのサイトに左右用のカメラモーションを生成するExcelマクロが公開されています。Excelが手元にあるのであれば、これ(とVMDConverter)を使用して左右用のモーションを作成します。
2.CSScriptを使用する
上記のExcelマクロ以外にもカメラモーションを操作する必要があったので、数式を拝借してPMXEditor用のCSScriptに書き起こしています。
Download
認証キー tracebox0923
スクリプトはインターフェースを用意しておらず、スクリプト中の以下の変数を直接書き換えて実行します。
1つめの変数は基本的に 0.0f のままで良いです。画角を変えずにカメラの中心位置を変えたいときに使用します。
2つめの変数が視差になります。0~0.5fの範囲でぐらいで付けると良いでしょう。参考にしたExcelマクロとは同じ結果になりません。恐らく何かが間違っているのだとは思いますが視差が得られるので余り気にしていません。
3.ボーン追従カメラを使用する
最近のバージョンのMikuMikuDanceでは、ボーン追従カメラの機能が実装されましたので、カメラ用のボーンを用意しこれにカメラを追従させてカメラモーションを付けていれば、センターバイアスなどで簡単に視差を得ることができます。
4.MikuMikuMovingを使用する
MikuMikuMovingであればカメラのレイヤーが追加できますので、簡単に視差を作ることができます。このカメラモーションをMikuMikuDanceに持ってくることができれば良いのですが……私はMMMは余り使っていませんので、詳しくはありません。
以上。まだまだ3D再生環境はお手頃とは言い難いお値段ですが、多少無理すれば手に入らなくはないところまで来ています。折角の3D動画が出力できるMikuMikuDanceなのですから、機会があれば試してみるもの良いかもしれません。
ちなみに、Nintendo 3DSでも同じ要領で3D動画が作れます。私の3DSはSDカードの容量が少ないので余り試していませんが……。
3D映像は右目用と左目用に角度を変えて撮影した映像を別々に用意したものを、それぞれの目で見ることで映像が立体的に見える仕組みです。
普通であればこの左右用の映像を作成するのは敷居が高いところなのですが、MikuMikuDanceであれば自由な角度で映像を出力できますので簡単に自分だけの3D動画が作れてしまうのです。その作り方について簡単にまとめてみました。
動画形式
3Dの動画形式はいくつかありますが、その中でもサイドバイサイドという形式はほとんどの3D機器が対応していますのでこの形式を使用します。
どのような形式かというと、その名前の通り左右用の映像を横に並べただけの動画ファイルです。
普通の動画に左右の映像を詰め込みますので横方向の解像度が半分になるという欠点がありますが、市販のBDなどでも採用されている形式ですので気になることは無いと思います。
動画の出力イメージはこんな風になります。アスペクト比がおかしく見えるのがお判りになると思いますが、3D対応機械で再生すればちゃんと補正してくれます。

作成方法
1.左右で角度を変えたカメラモーションを用意する
一番手間がかかるところです。仕組みの説明は VPVP Wiki の3D効果を調整するの項が詳しいですが、動画を見るのに使う機器や自分が見たい立体度を得るために試行錯誤が必要になります。
私の場合、HMZ-T1を装着したときに対象物が実寸大か、やや小さめに見えるように調整しています。
まず、MikuMikuDance上でカメラモーションを作成します。配布されているカメラモーションでも良いですが、なかにはカメラの中心位置については余り意識されていないものもあり、また激しいカメラモーションは3D映像とは相性が良くありませんので、自分で作った方が良いかもしれません。
自分でカメラモーションを付けるのであれば、カメラの中心位置を置く場所を常に意識して作成すると良いです。平面な動画の場合、中心位置を参照するエフェクトを使用しない限り余り意識する事が無いのですが、カメラの中心位置は3D動画を作成する時に重要な点となります。焦点を合わせたい場所を中心にするのが基本です。
カメラをどれぐらいの距離にすればどれぐらいの大きさに見えるか、視野角はいくつにするかなどは難しいところですが、私はHMZ-T1をかぶって見る映像を想定していますので、視野角は人間のものに近い27前後で作成しています。距離はダミーのボディを置いて、その頭部にカメラを配置しています。
fc2動画にuploadしているFate of a Spy girlやHijiri Virgin Boy Huntingは元々3D動画を作成するための距離を測るために作成したものですので、これぐらいの大きさで画面に出ていればHMZ-T1で見たときの実寸大に見えるという目安になるかもしれません。(実際はやや大きめです)

カメラモーションの作成が完了したら、カメラモーションをVMDファイルとして保存します。
このVMDファイルを後述の方法で変換し、左右に視差が付けられた2つのファイルを作成します。
2.左右用のMikuMikuDanceのプロジェクトファイルを用意する
左右用の映像を出力する際に気を付けなければならないのは物理演算です。髪の毛などが左右の映像で違った動き方をしていると、わずかな差であっても3D映像として見たときに非常に強い違和感を覚えます。
幸い MikuMikuDanceは物理演算の乱数シードは2種類しか持っていないそうで(参考:みくだん:物理演算の同一結果出力方法)、MikuMikuDanceを起動して一番最初に再生する物理演算の挙動は同じになるという法則があります。
そのため、あらかじめカメラモーションを左用、右用に差し替えたプロジェクトファイルを作成しておきます。プロジェクトファイルを保存するときは、物理演算の設定を「再生時のみ演算」としておきます。
3.左右用の映像を出力する
前述のとおり物理演算の結果を同じにするために、MikuMikuDanceを起動する→プロジェクトファイルを読む→動画を出力する→MikuMikuDanceを終了する、という手順を左右それぞれ行います。出力するサイズは私の場合Playstaion3で再生する事もあり、1920x1080としています。
4.左右用の映像を結合する
AviUtilを使用します。こちらのサイトのAVSスクリプトを書くを参考に作成した左右用の動画を並べて結合します。結合すると動画のサイズが3840x1080となっていますので、サイズの指定で1920x1080と設定し横に縮めます。
この状態でエンコードを行い、ターゲット再生機用の動画に出力を行います。
左右用のカメラモーション作成する幾つかの方法
1.Excelマクロを使用する
こちらのサイトに左右用のカメラモーションを生成するExcelマクロが公開されています。Excelが手元にあるのであれば、これ(とVMDConverter)を使用して左右用のモーションを作成します。
2.CSScriptを使用する
上記のExcelマクロ以外にもカメラモーションを操作する必要があったので、数式を拝借してPMXEditor用のCSScriptに書き起こしています。
Download
認証キー tracebox0923
スクリプトはインターフェースを用意しておらず、スクリプト中の以下の変数を直接書き換えて実行します。
private float slideCenerValue = 0.0f;
private float slideYawValue = 0.35f;
private string cameraVmdFile = @"C:\MMD\PROJECT\wavefile_camera.vmd";
1つめの変数は基本的に 0.0f のままで良いです。画角を変えずにカメラの中心位置を変えたいときに使用します。
2つめの変数が視差になります。0~0.5fの範囲でぐらいで付けると良いでしょう。参考にしたExcelマクロとは同じ結果になりません。恐らく何かが間違っているのだとは思いますが視差が得られるので余り気にしていません。
3.ボーン追従カメラを使用する
最近のバージョンのMikuMikuDanceでは、ボーン追従カメラの機能が実装されましたので、カメラ用のボーンを用意しこれにカメラを追従させてカメラモーションを付けていれば、センターバイアスなどで簡単に視差を得ることができます。
4.MikuMikuMovingを使用する
MikuMikuMovingであればカメラのレイヤーが追加できますので、簡単に視差を作ることができます。このカメラモーションをMikuMikuDanceに持ってくることができれば良いのですが……私はMMMは余り使っていませんので、詳しくはありません。
以上。まだまだ3D再生環境はお手頃とは言い難いお値段ですが、多少無理すれば手に入らなくはないところまで来ています。折角の3D動画が出力できるMikuMikuDanceなのですから、機会があれば試してみるもの良いかもしれません。
ちなみに、Nintendo 3DSでも同じ要領で3D動画が作れます。私の3DSはSDカードの容量が少ないので余り試していませんが……。
SKBボーン解説
SKBボーンの使用例動画を申し訳程度に。
私は100フレーム未満の短いループ動画を作ることが多く、そんなときに活用しているのがこのボーン構造のセットです。なにか解説動画は作りたいと思っていたのですが、どういう解説にしたら良いかまとまらなかったので、ひとまず簡単な使用例から。
最初は前後から挟むものを作り始めてたのですが、複雑になりそうでしたので単純な騎乗位動画にしています。よく見えるように背面騎乗位ですね。
動画でのポイントは、以下の通りです。
説明が下手なので(仕事でもホワイトボードプレゼンとか苦手です)うまく伝わっていない可能性がありますが、少しずつ補足していければと思います。
[広告 ] VPS
私は100フレーム未満の短いループ動画を作ることが多く、そんなときに活用しているのがこのボーン構造のセットです。なにか解説動画は作りたいと思っていたのですが、どういう解説にしたら良いかまとまらなかったので、ひとまず簡単な使用例から。
最初は前後から挟むものを作り始めてたのですが、複雑になりそうでしたので単純な騎乗位動画にしています。よく見えるように背面騎乗位ですね。
動画でのポイントは、以下の通りです。
- 1.IKの特性について
- SKBボーンで使用している顔IKや腕IKは、センターや身体を動かしても追従せず、その空間上に残り続けようとします。ポーズを付けようとするとすぐ破綻してしまうので、正常にボーンが動作していないと捉えかねられません。その説明として、その動作は正常であるということを示そうとしています。
- 2.繰り返しモーションについて
- 単純な上下運動をサンプルとして採用しましたが、上下の繰り返しであっても緩急が必要であることを示そうとしています。動画では「突く」「引く」の2アクションの繰り返しですが、こだわるのであれば「溜め」を入れても良いかもしれません。また、多段化したセンターで上下運動に変化を付けるのも良いです。
- 3.顔IKについて
- センターと顔IKだけで「それっぽい」モーションになることを示そうとしています。それっぽく見えていれば良いのですが……
説明が下手なので(仕事でもホワイトボードプレゼンとか苦手です)うまく伝わっていない可能性がありますが、少しずつ補足していければと思います。
[広告 ] VPS
モンテコア式博麗霊夢(鈴奈庵風)
モンテコア様の博麗霊夢が公開されました。
http://www.melonbooks.com/index.php?main_page=product_info&products_id=IT0000166227
大変可愛らしいモデルです。しかし、モンテコア様のルカモデルもそうでしたが、首の接続部分が気になる場合があるのでほんの少し修正したいと思います。
あまり表に出ることは無いのかもしれませんが、頭を極端に曲げると接続部分の隙間ができてしまいます。向こう側の髪の毛が見えてしまっていますので、少しだけ気になります。
原因は、体側の頂点のウェイトと、頭側の頂点のウェイトが異なるため、変形しないうちは2つの頂点はくっついているのですが、変形を始めると2つの頂点は徐々に違った変形をはじめ、最終的には離れてしまうためです。

修正の方法はいくつかあるようですが、修正すべき頂点数は20いくつかですので、手作業で修正してしまいます。

ここまでが前準備です。この状態からスキマが埋まるように修正していきます。

この選択した頂点に対応する頭側の頂点は、ボーン番号6番と7番にそれぞれ0.5ずつウェイトが塗られていました。しかし体側の頂点は若干中途半端な値となっています。これがスキマが生じる原因になっていますので、頭側のウェイトと同じ割合で塗ることにします。
正規化ボタンを押すと両方とも0.5になったと思います。ここで改めてTransformViewを確認すると、先ほどまで離れていた2つの頂点がくっついています。これを首の回りの頂点をぐるりと繰り返します。

でもやっぱり面倒ですね。
http://www.melonbooks.com/index.php?main_page=product_info&products_id=IT0000166227
大変可愛らしいモデルです。しかし、モンテコア様のルカモデルもそうでしたが、首の接続部分が気になる場合があるのでほんの少し修正したいと思います。
あまり表に出ることは無いのかもしれませんが、頭を極端に曲げると接続部分の隙間ができてしまいます。向こう側の髪の毛が見えてしまっていますので、少しだけ気になります。
原因は、体側の頂点のウェイトと、頭側の頂点のウェイトが異なるため、変形しないうちは2つの頂点はくっついているのですが、変形を始めると2つの頂点は徐々に違った変形をはじめ、最終的には離れてしまうためです。

修正の方法はいくつかあるようですが、修正すべき頂点数は20いくつかですので、手作業で修正してしまいます。
- PMXEditorで霊夢モデルを読み込みます。
- TransformViewを開き、隙間が判るように変形させます。
- TransformViewの表示形式をワイヤー追加表示にします。
- 他、下図にあるように頂点を選択可能にします。
- ここで一旦Pmx編集のメイン画面に戻って、頂点タブを選択しておきます。

ここまでが前準備です。この状態からスキマが埋まるように修正していきます。
- TransformViewでスキマが気になる箇所の下側の頂点を選択します。選択された頂点はオレンジ色になると思います。
- CTRLキーを押しながらXキーを押します。
- ここでPmx編集のメイン画面を見ると、先ほどTransformViewで選択した頂点の情報が表示されていますので、ボーンウェイトを修正します。

この選択した頂点に対応する頭側の頂点は、ボーン番号6番と7番にそれぞれ0.5ずつウェイトが塗られていました。しかし体側の頂点は若干中途半端な値となっています。これがスキマが生じる原因になっていますので、頭側のウェイトと同じ割合で塗ることにします。
- ボーンウェイトの最初の欄に0.5と入力する。
- 正規化ボタンを押す。
正規化ボタンを押すと両方とも0.5になったと思います。ここで改めてTransformViewを確認すると、先ほどまで離れていた2つの頂点がくっついています。これを首の回りの頂点をぐるりと繰り返します。

でもやっぱり面倒ですね。
SKBボーン追加プラグイン
紹介動画と一緒に上げようかと考えていたのですが、また暫く忙しくなりそうなのでプラグインだけ先に公開します。
私がアダルト動画を作成する際に使用しているボーン構造にモデルを変更します。普段はスクリプトの形式で使用していて、モデルに合わせて適宜内容を変更しているものをそのままプラグイン形式に出力したものですので汎用的な作りとなっていませんが、折を見てバージョンアップできればと思います。
Download
認証キー tracebox0826
V.0.9 2013/08/26 New Creation
対応モデルは設定ファイルの形式で提供する予定です。
(2013/08/26現在)
・ula様のダム&ディー
・モンテコア様の神子
・モンテコア様のちるの
私がアダルト動画を作成する際に使用しているボーン構造にモデルを変更します。普段はスクリプトの形式で使用していて、モデルに合わせて適宜内容を変更しているものをそのままプラグイン形式に出力したものですので汎用的な作りとなっていませんが、折を見てバージョンアップできればと思います。
Download
認証キー tracebox0826
V.0.9 2013/08/26 New Creation
対応モデルは設定ファイルの形式で提供する予定です。
(2013/08/26現在)
・ula様のダム&ディー
・モンテコア様の神子
・モンテコア様のちるの


