神子モデルの改造3:腕IK追加・他
お盆休み集中blog更新。神子モデルの改造編でのボーンに関する改造はひとまずここまでです。
1.腕IKの追加
アダルト動画としては、体が動くのと同期して腕も一緒に動いてしまうのは都合が悪い事が多いと思います。何かを掴んだまま体が動いたり、地面や壁に手をついて支えたまま体を動かすといった動作が多いと思いますが、体が動くたびに腕が対象物から離れてしまっては大変です。そういった事が起こらないよう、腕IKは腕と体が独立して動くように組み込みます。
IKMakerXプラグインを使用して腕IKを導入します。全ての親を持たないモデルには予め導入しておきます。

普通であればこのままで良いのですが、顔IKが既に導入されているとMMDやMMMではボーンが異常な動きになりますので、もうひと設定をします。
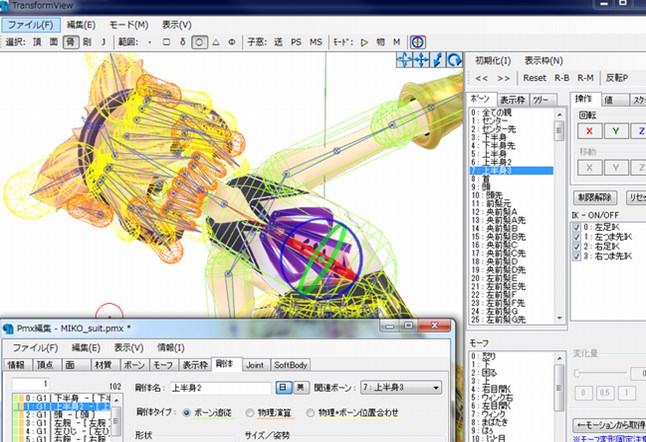
PMXEditorのTransformViewはMMDやMMMと挙動が異なりますので、シビアな変形を行う変更は実際にMMDなどで確認する必要があります。個人的にはTransformViewの変形が一番素直で好みなのですが……。
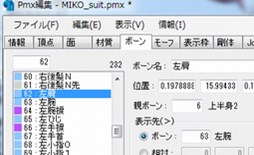
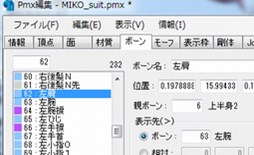
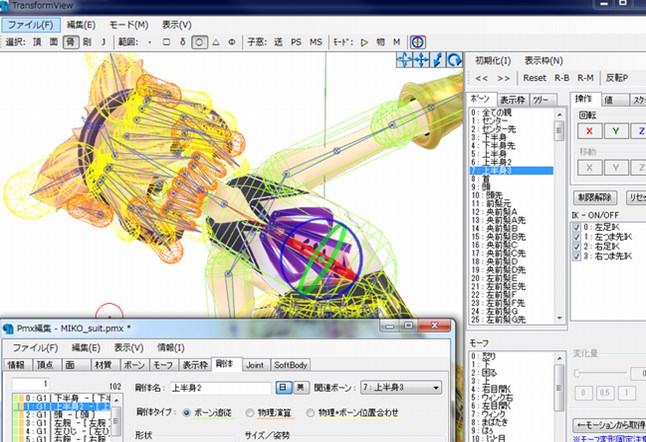
MMDに適用するための設定は、IKMakerX プラグインで作成された左肩+ボーンの親ボーンを変更します。上半身3になっていると思いますので、これを上半身3+に変更します。また、右肩+ボーンについても同様の変更を行います。

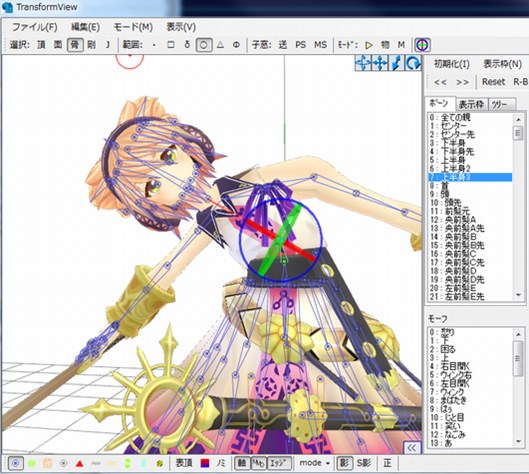
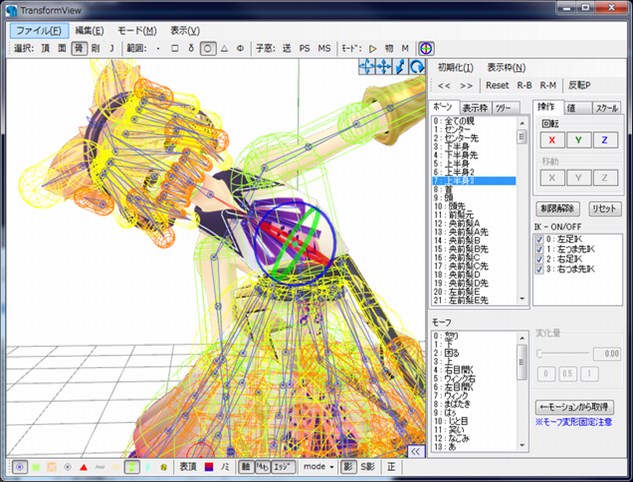
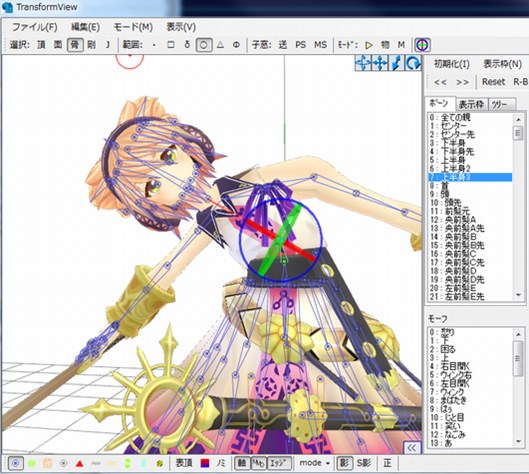
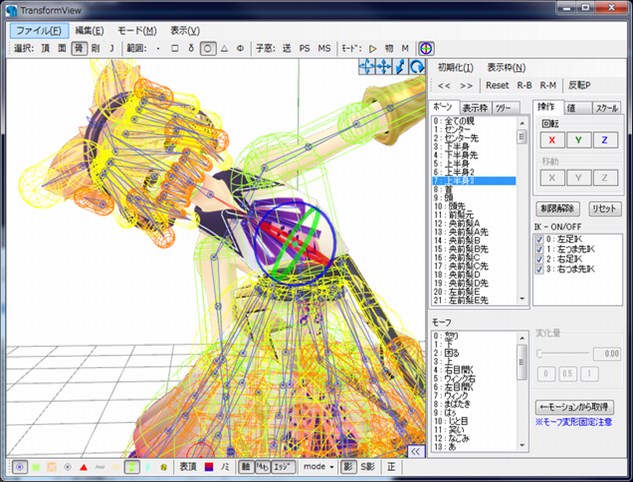
TransformViewでセンターを動かしてみると、腕をそのまま残したまま体を動かす事ができます。

2.全ての親追加
最近では全ての親を追加するのは常識化しているようで、新しいモデルにはほぼ確実に入っているようです。たまに古いモデルを使うと入っていないので追加します。
3.センターの多段化
特に説明の必要は無いと思いますが、センターを1段だけ多段化します。
4.手首IK追加
試験運用中ですので、導入したりしなかったりとその時々です。
5.膝IK追加
PMXEditorのTransformViewやMMMでは変形するのですが、肝心のMMDではうまく動作してくれないため何が悪いのか研究中です。
6.手握り拡散ボーン追加
プラグインは2種類ほどあるようですが、gripsというプラグインを使用します。
冒頭でも述べましたがボーン改造については以上です。次は……なんでしょう。モンテコア様のモデルであれば舌の改造になるかもしれません。神子は胸を改造する必要もありませんし。
1.腕IKの追加
アダルト動画としては、体が動くのと同期して腕も一緒に動いてしまうのは都合が悪い事が多いと思います。何かを掴んだまま体が動いたり、地面や壁に手をついて支えたまま体を動かすといった動作が多いと思いますが、体が動くたびに腕が対象物から離れてしまっては大変です。そういった事が起こらないよう、腕IKは腕と体が独立して動くように組み込みます。
IKMakerXプラグインを使用して腕IKを導入します。全ての親を持たないモデルには予め導入しておきます。

普通であればこのままで良いのですが、顔IKが既に導入されているとMMDやMMMではボーンが異常な動きになりますので、もうひと設定をします。
PMXEditorのTransformViewはMMDやMMMと挙動が異なりますので、シビアな変形を行う変更は実際にMMDなどで確認する必要があります。個人的にはTransformViewの変形が一番素直で好みなのですが……。
MMDに適用するための設定は、IKMakerX プラグインで作成された左肩+ボーンの親ボーンを変更します。上半身3になっていると思いますので、これを上半身3+に変更します。また、右肩+ボーンについても同様の変更を行います。

TransformViewでセンターを動かしてみると、腕をそのまま残したまま体を動かす事ができます。

2.全ての親追加
最近では全ての親を追加するのは常識化しているようで、新しいモデルにはほぼ確実に入っているようです。たまに古いモデルを使うと入っていないので追加します。
3.センターの多段化
特に説明の必要は無いと思いますが、センターを1段だけ多段化します。
4.手首IK追加
試験運用中ですので、導入したりしなかったりとその時々です。
5.膝IK追加
PMXEditorのTransformViewやMMMでは変形するのですが、肝心のMMDではうまく動作してくれないため何が悪いのか研究中です。
6.手握り拡散ボーン追加
プラグインは2種類ほどあるようですが、gripsというプラグインを使用します。
冒頭でも述べましたがボーン改造については以上です。次は……なんでしょう。モンテコア様のモデルであれば舌の改造になるかもしれません。神子は胸を改造する必要もありませんし。
神子モデルの改造2:顔IK追加
アダルトモーションを作成する上で欠かせないのが顔IKです。前回の上半身3はこのIK作成のために行っています。顔と上半身。一見関係ないように見えますが……。
1.ボーン構造の確認
多くのMMDモデルでは首から頭先に向けてボーンが一直線に伸びていると思います。神子もだいたい標準的な構造のようです。この構造のモデルであれば同じステップで顔IKの設定が可能だです。

2.顔ボーン・鼻ボーンの追加
頭先ボーンを複製し、顔ボーンを作成。頭ボーンを作成複製し、鼻ボーンを作成します。顔ボーンと鼻ボーンはお互いが親子関係になるように親ボーン、表示先を設定します。
結果、設定は以下のようになります。

それぞれのボーンの座標はX軸は動かさず、Y軸とZ軸のみを動かして、おおよそ図の位置に設定します。

3.顔IK追加
これら顔、鼻ボーンを入れただけではさして意味はありません。次に顔IKを追加します。
この顔IKに限りませんが、私がIKを作成するときの手順は大きく以下の通りです。
一般的なIK作成プラグインで作成するパターンとは異なるかもしれませんが、捩りボーンなどを無視して作成できるので汎用性は高いようです。
作成される顔IKの構造イメージは下図のようになります。

上半身3から鼻までのボーンを複製します。複製したボーンは名前の末尾に+を付けて識別します。複製したボーンは親子関係を複製したボーン同士になるよう設定しなおします。ただし上半身3+の親は複製したボーンがありませんので上半身2になります。
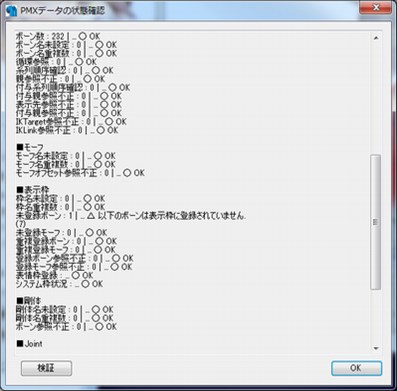
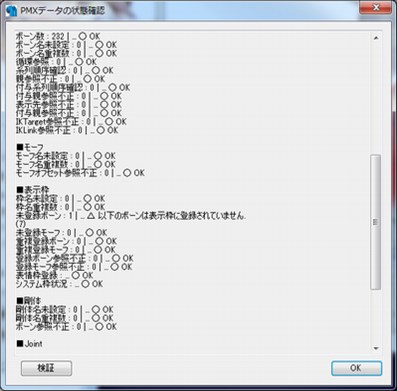
変形順序の問題がありますので複製したボーンのリスト位置は、複製元より前に移動します。これに限らずボーンの追加などをした場合はPMXデータの状態検証を行い、変形順序におかしなところが無いか確認します。

複製元のボーンの回転付与を設定します。付与親は対応する複製ボーンです。

新規ボーンを追加し性能をIKにします。IKのLinkに、複製したボーンのうち鼻+を除く上半身3+、首+、頭+、顔+をを追加します。鼻+ はTargetにします。IKの座標位置は鼻と同じです。座標をひとつひとつコピーするのは面倒ですが、「位置」と書かれた場所で右クリックをすると「ベクトルコピー」が選択できますので、これを使用すると便利です。ほとんど隠し機能ですよねこれ。IKの親はセンターにします。

TransformViewで顔IKを左右に振ってみると面白い動きをすると思います。

4.ウェイト変更と関連ボーン変更
顔IKとしてはこのままは不完全です。使えないことはないですが、もう一歩踏み込んで調整します。
ウェイト対象ボーン置換プラグインを使用し、今まで頭、もしくは頭先にあったウェイトを顔ボーンに変更します。


次に親ボーンが頭、もしくは頭先となっているボーンの親を探し、顔ボーンに変更します。神子の場合ですと、前髪元、左後髪I~N,央後髪O,右後髪I~N、右目、左目、両目が該当します。
そして剛体も関連ボーンが頭、もしくは頭先になっているのを顔ボーンに変更します。神子の場合だと、頭 だけですね。
ボーンの変更と剛体の変更は面倒ですので、以下のCSScriptを実行する事で同じことができます。
TransformViewで確認するとこんな感じの動きになります。

IKを左右に動かすと、そのIKが向いている方向を顔が捉えます。その時、上半身3が微妙に動いて無理のない体制をとります。

上下に動かしても同様に顔がIKの方向を捉えます。20フレーム以上、頭の動きが止まるようであればこの顔IKを少し位置をずらしてフレームを打つだけで上半身の揺らぎを作ることができます。

前後に動かすとこういう動きをします。どこかで見た動きですよね。そういうモーションに使用します。

上半身を回転させても顔は同じ方向を向き続けます。なぜかセンターを動かしたときは向いてくれませんが、センターを多段化したりフレームを打ったりすると顔の方向を残したまま動いてくれたりします。このあたりの法則の調査は課題です。
このように対象物に顔の位置を合わせたり、ピストン運動などに翻弄される頭を表現するのに使用したりとアダルト表現には欠かせません。先にアップしてしまいましたが、ディーの動画は7割がたはこの顔IKを動かしているだけのモーションです。長尺に使用するには扱いが難しくて大変ですが、ちょっとしたお遊びのアダルト動画を作成するぐらいであれば有用なのではないかと考えています。
1.ボーン構造の確認
多くのMMDモデルでは首から頭先に向けてボーンが一直線に伸びていると思います。神子もだいたい標準的な構造のようです。この構造のモデルであれば同じステップで顔IKの設定が可能だです。

2.顔ボーン・鼻ボーンの追加
頭先ボーンを複製し、顔ボーンを作成。頭ボーンを
結果、設定は以下のようになります。

それぞれのボーンの座標はX軸は動かさず、Y軸とZ軸のみを動かして、おおよそ図の位置に設定します。

3.顔IK追加
これら顔、鼻ボーンを入れただけではさして意味はありません。次に顔IKを追加します。
この顔IKに限りませんが、私がIKを作成するときの手順は大きく以下の通りです。
・IKのリンクにしたいボーンの複製を作成する
・複製したリンク用ボーンの親子関係を設定する
・複製元に回転付与を付ける
一般的なIK作成プラグインで作成するパターンとは異なるかもしれませんが、捩りボーンなどを無視して作成できるので汎用性は高いようです。
作成される顔IKの構造イメージは下図のようになります。

上半身3から鼻までのボーンを複製します。複製したボーンは名前の末尾に+を付けて識別します。複製したボーンは親子関係を複製したボーン同士になるよう設定しなおします。ただし上半身3+の親は複製したボーンがありませんので上半身2になります。
変形順序の問題がありますので複製したボーンのリスト位置は、複製元より前に移動します。これに限らずボーンの追加などをした場合はPMXデータの状態検証を行い、変形順序におかしなところが無いか確認します。

複製元のボーンの回転付与を設定します。付与親は対応する複製ボーンです。

新規ボーンを追加し性能をIKにします。IKのLinkに、複製したボーンのうち鼻+を除く上半身3+、首+、頭+、顔+をを追加します。鼻+ はTargetにします。IKの座標位置は鼻と同じです。座標をひとつひとつコピーするのは面倒ですが、「位置」と書かれた場所で右クリックをすると「ベクトルコピー」が選択できますので、これを使用すると便利です。ほとんど隠し機能ですよねこれ。IKの親はセンターにします。

TransformViewで顔IKを左右に振ってみると面白い動きをすると思います。

4.ウェイト変更と関連ボーン変更
顔IKとしてはこのままは不完全です。使えないことはないですが、もう一歩踏み込んで調整します。
ウェイト対象ボーン置換プラグインを使用し、今まで頭、もしくは頭先にあったウェイトを顔ボーンに変更します。


次に親ボーンが頭、もしくは頭先となっているボーンの親を探し、顔ボーンに変更します。神子の場合ですと、前髪元、左後髪I~N,央後髪O,右後髪I~N、右目、左目、両目が該当します。
そして剛体も関連ボーンが頭、もしくは頭先になっているのを顔ボーンに変更します。神子の場合だと、頭 だけですね。
ボーンの変更と剛体の変更は面倒ですので、以下のCSScriptを実行する事で同じことができます。
/* 親ボーン・剛体書き換え */
IPXBone kao = null;
foreach(IPXBone b in bone){
if( b.Name == "顔") {kao = b; break; }
}
foreach(IPXBone b in bone){
if( (b.Name != "顔" && b.Name != "頭先" && b.Parent != null )
&& ( b.Parent.Name == "頭" || b.Parent.Name == "頭先")) {
b.Parent = kao;
}
}
foreach(IPXBody b in body){
if( b.Bone != null && (b.Bone.Name == "頭" || b.Bone.Name == "頭先" )) b.Bone = kao;
}
connect.Pmx.Update(pmx);
connect.Form.UpdateList(UpdateObject.All);
TransformViewで確認するとこんな感じの動きになります。

IKを左右に動かすと、そのIKが向いている方向を顔が捉えます。その時、上半身3が微妙に動いて無理のない体制をとります。

上下に動かしても同様に顔がIKの方向を捉えます。20フレーム以上、頭の動きが止まるようであればこの顔IKを少し位置をずらしてフレームを打つだけで上半身の揺らぎを作ることができます。

前後に動かすとこういう動きをします。どこかで見た動きですよね。そういうモーションに使用します。

上半身を回転させても顔は同じ方向を向き続けます。なぜかセンターを動かしたときは向いてくれませんが、センターを多段化したりフレームを打ったりすると顔の方向を残したまま動いてくれたりします。このあたりの法則の調査は課題です。
このように対象物に顔の位置を合わせたり、ピストン運動などに翻弄される頭を表現するのに使用したりとアダルト表現には欠かせません。先にアップしてしまいましたが、ディーの動画は7割がたはこの顔IKを動かしているだけのモーションです。長尺に使用するには扱いが難しくて大変ですが、ちょっとしたお遊びのアダルト動画を作成するぐらいであれば有用なのではないかと考えています。
ダム&ディーのショート動画作成
神子改造の続きを書こうと思っていましたが、予定外に動画を作ってしまったのでそちらのメモを残します。
第三回OMF杯の参加作品として大きな話題を呼んでいたula様のMMDモデル、トゥードル・ディーとトゥイードル・ダム。
前々から使ってはみたいとは思っていたのですが、その可愛らしさと、他の動画や静画でみられるツッコミ不在のアホ&バカコンビの可笑しさで今一つアダルト動画としてのイメージが湧かずに使えずにいました。
そんな状態で放置していたのですが、某掲示板でちょっと話題に上がっていたのでショートムービーを作ってみました。スレッドが流れるまでに間に合わなかったですけどね。
まずはモデルの改造
改造と言うにはおこがましい、使わないオブジェクトの整理です。

ワイヤー表示をしてみると、いろいろな仕掛けがあって非常に面白いモデルです。
消すのは惜しいですが、使うのはまた別の機会ということで目的外のものは消していきます。

方針としては
・トライデントは消す。必要であればアクセサリとして追加しましょう。
・服は削除する。ひらひらふんわりのスカートは可愛いのですが、このモデルは下着も可愛いのでこちらを優先します。
・下着は残します。下着フェチなので残します。3Dモデルという性質上、全裸よりオブジェクトが多い方が面白いです。
・羽は迷いましたが残します。尻尾も残します。
サクサクと消してこんな感じでしょうか。

今回は、掲示板の生存期間中に上げたかったので上半身3の組み込みはしません。
時間もなかったので、腕IKは一般的なプラグインを使用することにしました。
しかしIKMakerX や腕IK追加といったプラグインを使用しても思うように動いてくれないようです。

このあたりの仕組みは今一つよくわからないのですが、捩りボーンなどが作用しているのでしょうか。
仕方が無いので肩、腕、ひじ、手首ボーンの複製を取り、これらの複製をIK化。そして複製元へ回転付与するという方式を採ります。
腕IKと顔IKを入れます。変なポーズですね。

耳を動かしたかったので、耳にもボーンを入れます。動いているんですが気が付きますでしょうか?
頂点と面が選択可能な状態で、ピアスと耳の面を範囲選択します。

あるていどの選択ができれば、この状態のまま CTRL+X を押すと接続されている面を自動的に選択してくれます。便利ですね。

即席ボーン追加プラグインでボーンを入れます。ウェイトが塗り分けられていたら面倒でしたが、幸い耳は1つのボーンに100%で塗られていましたので、特に難しくはありません。
プラグインの設定はこんなところで良いでしょう。

実行するとうまい具合に耳にボーンが入りました。

親ボーンは頭A に設定します。これは耳の頂点のウェイトが元々、頭Aボーンに100%で割り振られていたためです。

同様に反対の耳にもボーンを入れます。
モーションを付けているときに気が付きましたが、口を大きくあけると歯茎下が貫通するので、取り急ぎ調整用のボーンを入れます。

材質マスキングで、歯茎下だけを選択して、即席ボーン追加プラグインでボーンを入れます。

設定はこんな感じになります。ボーンの親は頭ボーンに設定します。後、忘れずに表示枠へ登録しておきます。

動画は、なにも考えなくてもそれらしく見えるブッカケものにしようと考えたので、かけたい箇所へ液体オブジェクトを付けます。液体の追加は若干面倒うな計算を要しますが、スクリプト化しているので手間はかかりません。プラグイン化してニコニコ動画で公開したら怒られるでしょうか?
この絵ではちょっと罪悪感が勝ってしまって、いまひとつ動画に着手できませんね。しかし、ここは心を奮い立たせて動画に挑みます。

第三回OMF杯の参加作品として大きな話題を呼んでいたula様のMMDモデル、トゥードル・ディーとトゥイードル・ダム。
前々から使ってはみたいとは思っていたのですが、その可愛らしさと、他の動画や静画でみられるツッコミ不在のアホ&バカコンビの可笑しさで今一つアダルト動画としてのイメージが湧かずに使えずにいました。
そんな状態で放置していたのですが、某掲示板でちょっと話題に上がっていたのでショートムービーを作ってみました。スレッドが流れるまでに間に合わなかったですけどね。
まずはモデルの改造
改造と言うにはおこがましい、使わないオブジェクトの整理です。

ワイヤー表示をしてみると、いろいろな仕掛けがあって非常に面白いモデルです。
消すのは惜しいですが、使うのはまた別の機会ということで目的外のものは消していきます。

方針としては
・トライデントは消す。必要であればアクセサリとして追加しましょう。
・服は削除する。ひらひらふんわりのスカートは可愛いのですが、このモデルは下着も可愛いのでこちらを優先します。
・下着は残します。下着フェチなので残します。3Dモデルという性質上、全裸よりオブジェクトが多い方が面白いです。
・羽は迷いましたが残します。尻尾も残します。
サクサクと消してこんな感じでしょうか。

今回は、掲示板の生存期間中に上げたかったので上半身3の組み込みはしません。
時間もなかったので、腕IKは一般的なプラグインを使用することにしました。
しかしIKMakerX や腕IK追加といったプラグインを使用しても思うように動いてくれないようです。

このあたりの仕組みは今一つよくわからないのですが、捩りボーンなどが作用しているのでしょうか。
仕方が無いので肩、腕、ひじ、手首ボーンの複製を取り、これらの複製をIK化。そして複製元へ回転付与するという方式を採ります。
腕IKと顔IKを入れます。変なポーズですね。

耳を動かしたかったので、耳にもボーンを入れます。動いているんですが気が付きますでしょうか?
頂点と面が選択可能な状態で、ピアスと耳の面を範囲選択します。

あるていどの選択ができれば、この状態のまま CTRL+X を押すと接続されている面を自動的に選択してくれます。便利ですね。

即席ボーン追加プラグインでボーンを入れます。ウェイトが塗り分けられていたら面倒でしたが、幸い耳は1つのボーンに100%で塗られていましたので、特に難しくはありません。
プラグインの設定はこんなところで良いでしょう。

実行するとうまい具合に耳にボーンが入りました。

親ボーンは頭A に設定します。これは耳の頂点のウェイトが元々、頭Aボーンに100%で割り振られていたためです。

同様に反対の耳にもボーンを入れます。
モーションを付けているときに気が付きましたが、口を大きくあけると歯茎下が貫通するので、取り急ぎ調整用のボーンを入れます。

材質マスキングで、歯茎下だけを選択して、即席ボーン追加プラグインでボーンを入れます。

設定はこんな感じになります。ボーンの親は頭ボーンに設定します。後、忘れずに表示枠へ登録しておきます。

動画は、なにも考えなくてもそれらしく見えるブッカケものにしようと考えたので、かけたい箇所へ液体オブジェクトを付けます。液体の追加は若干面倒うな計算を要しますが、スクリプト化しているので手間はかかりません。プラグイン化してニコニコ動画で公開したら怒られるでしょうか?
この絵ではちょっと罪悪感が勝ってしまって、いまひとつ動画に着手できませんね。しかし、ここは心を奮い立たせて動画に挑みます。

神子モデルの改造1:上半身3ボーン追加
少し前にモンテコア様の神子を購入しましたので、自分がよく使うモデルの構造に改造します。その過程をメモしてみようと考えます。
上半身3の作成
MMDモデルでは上半身3ボーンを持つモデルは少ないようですが、私はカスタム少女3DのモデルからMMDを始めた事と、次に触ったモデルがモンテコア様の巡音ルカだったこともあり、以後は上半身3が無いモデルにも付けるようにしています。上半身3の作成方針は次の通りです。
1.上半身2のボーンを分割
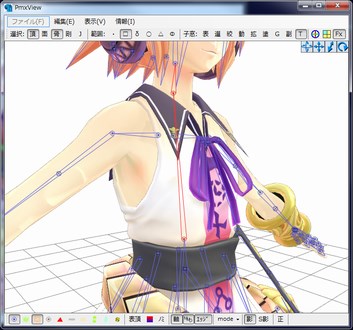
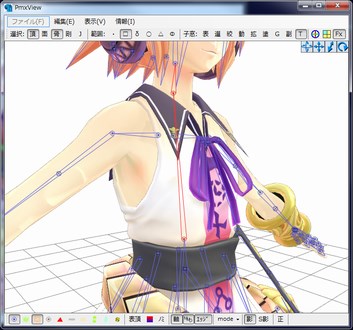
PMXEditorを起動して対象のモデルを読み込んだら、上半身2と首ボーンを選択します。

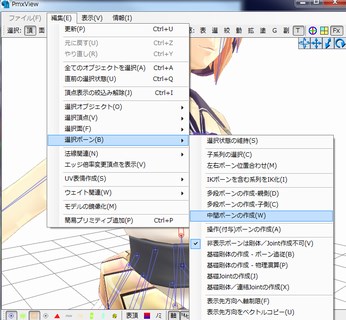
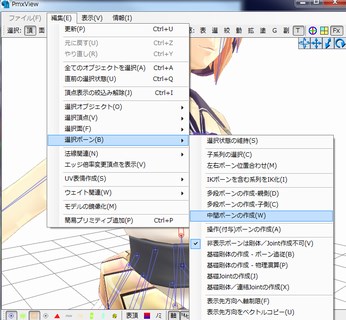
PMDViewから編集>選択ボーン>中間ボーンの作成を選択して実行します。

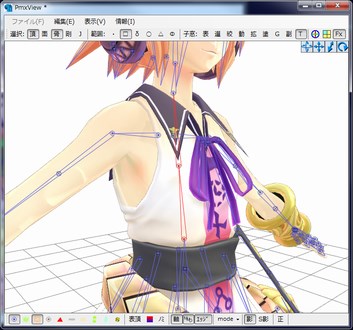
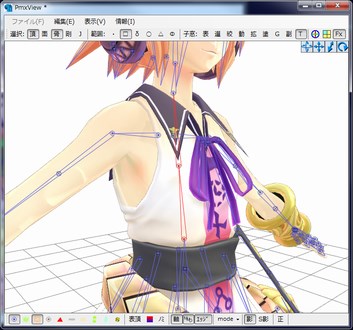
上半身2が半分の位置で分割され、中心位置に新たなボーンが作成されます。

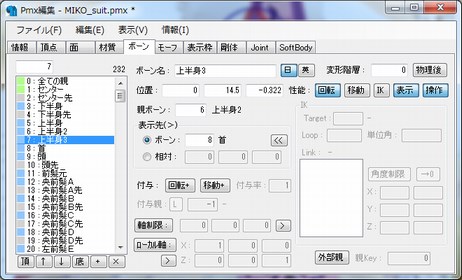
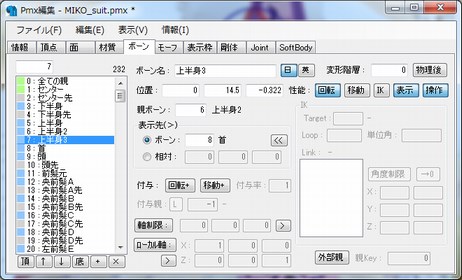
上半身2-首という名前で作成されますので、これを上半身3に名前を変更します。
2.上半身3の位置を変更する
位置を変更します。現在はちょうど上半身2と首を結ぶ線の5:5の位置に作成されていますので、この位置を肋骨の少し下あたりに移動させます。
移動させる位置はだいたいでも構いませんが、計算式で求めるのであれば、たとえば上半身2と首とを結ぶ線の2:8の割合の位置に移動させるなどと決めて、次の式で位置を求めます。
求まった数値は、精度的に少数桁の5,6桁は誤差なので丸めてしまっても問題ありません。

だいたいこの位置になります。

3.ウェイトを分配する
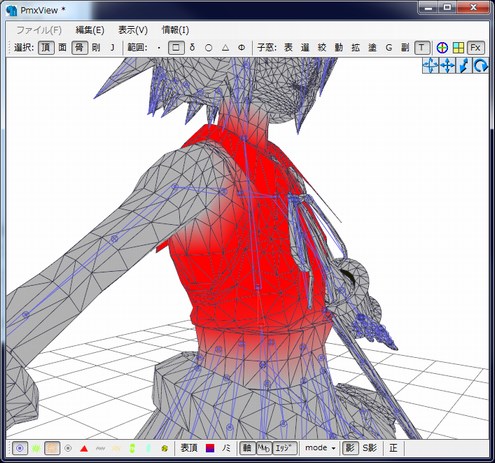
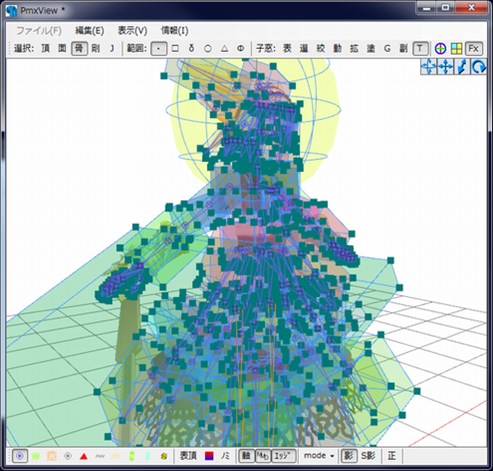
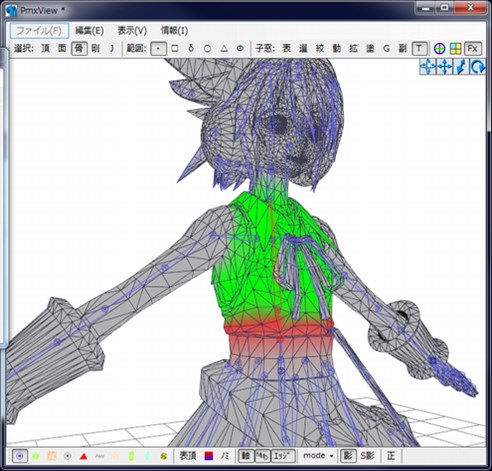
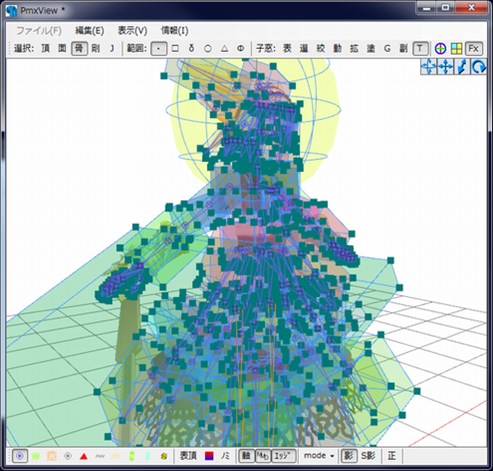
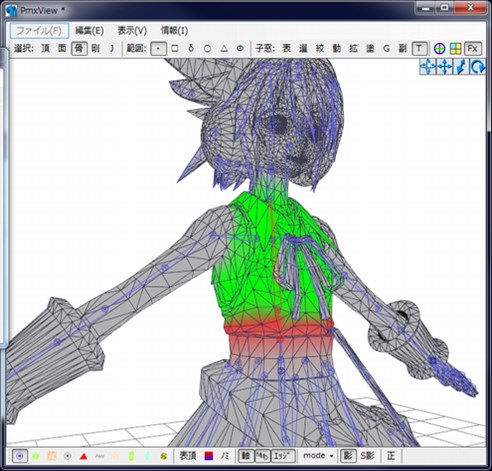
現在の上半身2に関連するウェイトの分布はこうなっています。これを作成した上半身3にも分配します。分け方としては、上半身3の位置より低い頂点は上半身2のウェイトのままとし、上半身3の位置より高い頂点は上半身3にウェイトを移動させることにします。
ただし、上半身3の高さ付近の頂点は上半身2と上半身3のウェイトが一定の割合で混ぜて、滑らかに曲がるようにする必要があります。

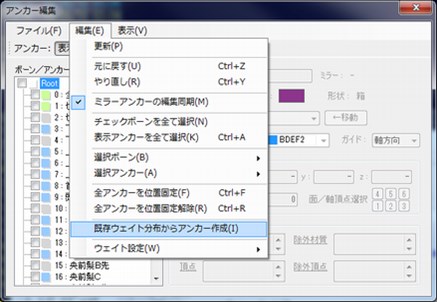
ウェイトの分配は計算式である程度自動的に求める事も出来ますが(準標準プラグインの上半身2作成の応用)、今回は覚えたてのPMXEditorのアンカー機能を使用します。
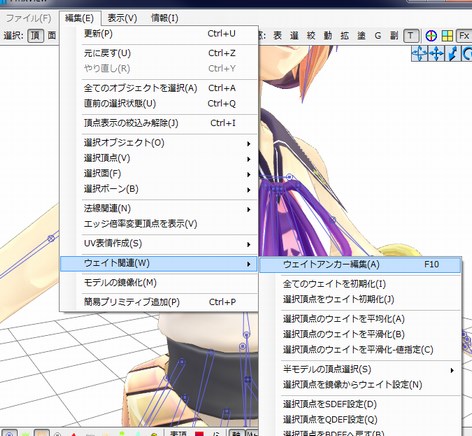
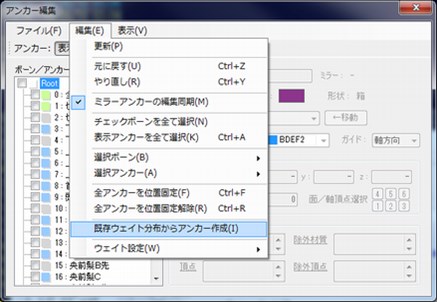
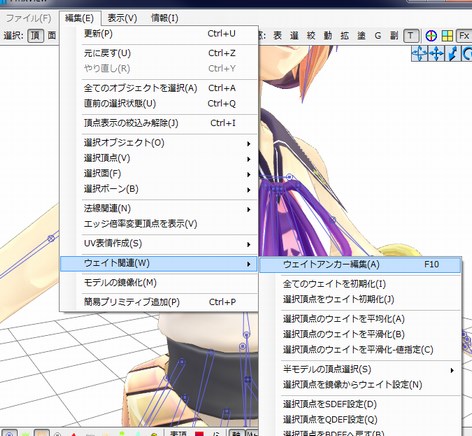
PMDViewで編集>ウェイト関連>ウェイトアンカー編集を選択し実行すると、アンカー編集ウィンドウが開きます。

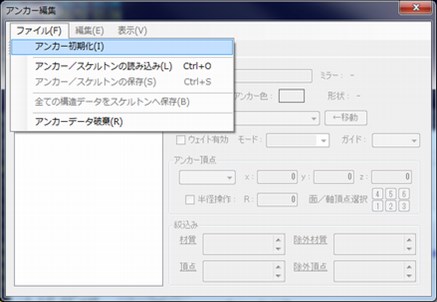
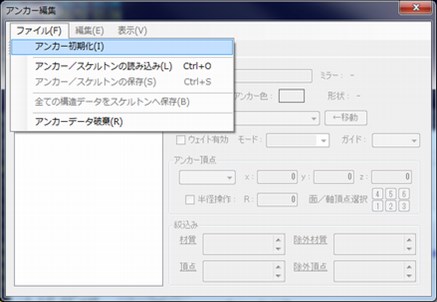
このモデルでは初めてアンカー編集を行いますので、初期化を実行します。

次にウェイトからアンカーを作成します。

使いたいアンカーは上半身2だけなのですが、他も一緒に作成されてしまいました。

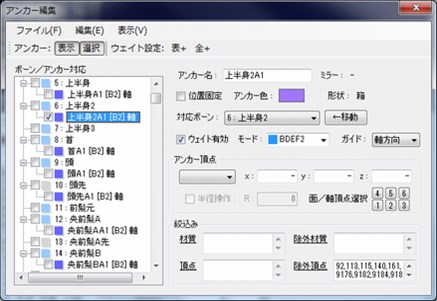
狙ったアンカーだけ作成する方法が判らないので、不要なアンカーは地道に非表示にしていきます。地味に面倒くさいです。非表示にするには、アンカー名についているチェックボックスのチェックを外していきます。最終的に上半身2ボーンに関連されたアンカーだけがチェック付いている状態にします。

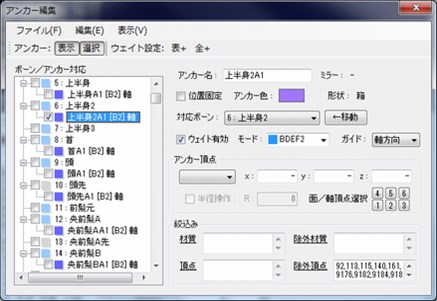
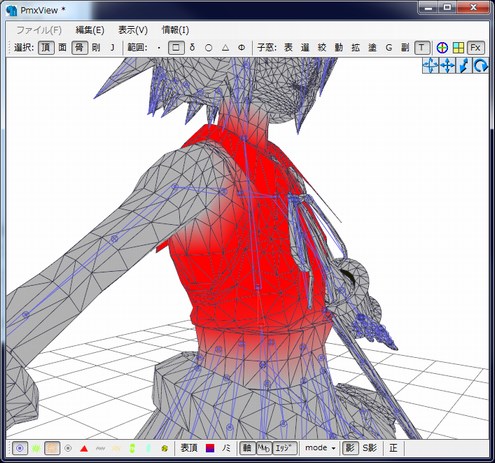
上半身2のアンカーだけが表示されました。だいぶすっきりしました。

このアンカーはこの、箱に囲まれた頂点が上半身2のウェイトとして塗られますよということを指しています。今回の目的は上半身3にもウェイトを分配することですので、このアンカーを複製して上半身3に移動します。
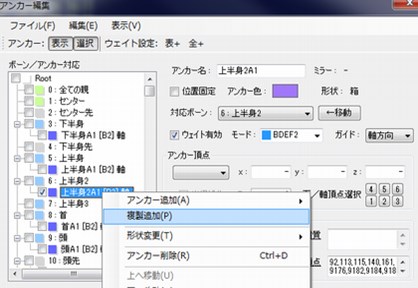
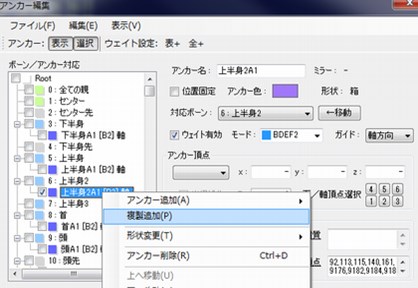
上半身2のアンカーの上で右クリックをし、複製追加を選びます。

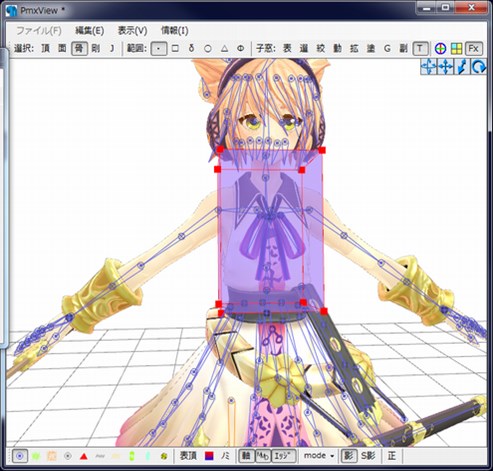
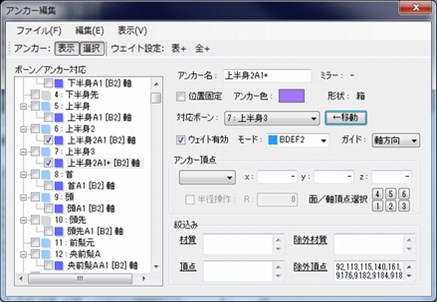
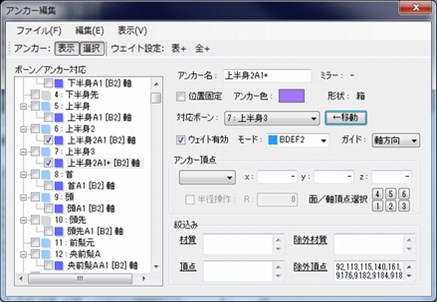
複製されたアンカーの対応ボーンを上半身2から上半身3に変更し、移動ボタンを押すと同じ領域を指したアンカーが上半身3にも作成されます。

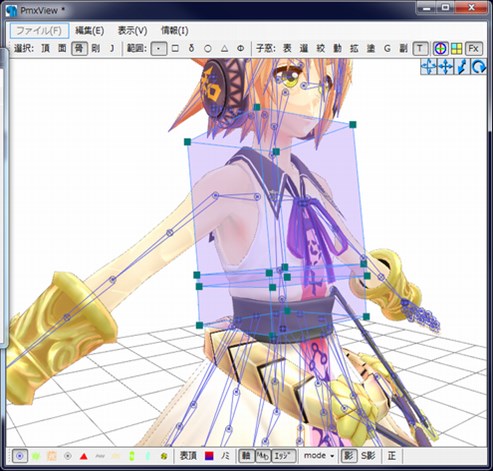
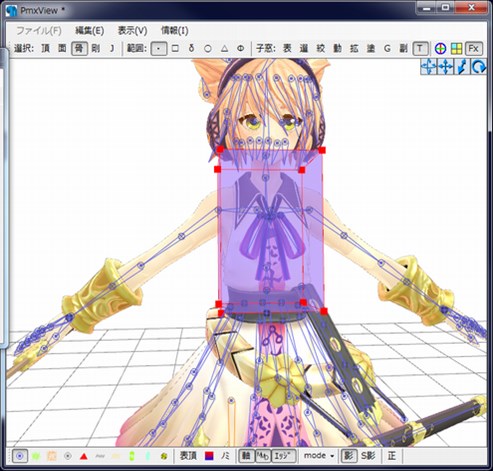
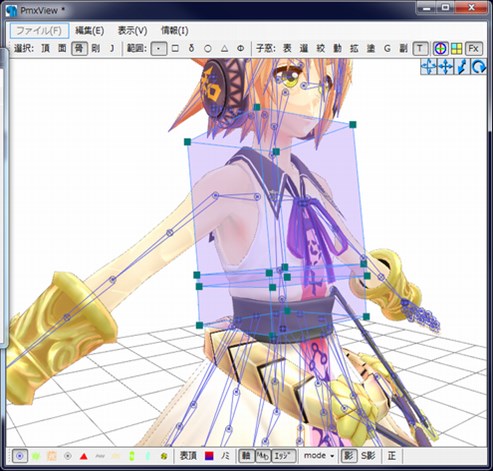
それぞれのアンカーを変形させて、上半身3に関連づけられたアンカーは上半身3ボーンより上、上半身2に関連付けれれたアンカーは上半身3より下になるようにします。完全に分けるのではなく、上半身3のあたりで一部重なるようにします。
アンカーを変形させるときは、上半身2のアンカーは上面の4点を同時選択してそのまま下へ移動させ、上半身3のアンカーは底面の4点を同時選択して上へ移動させると、元のアンカーの形状からそう変わらずに変形させることができると思います。

色々な角度から見て、アンカーからはみ出ている頂点がないか、ちょうど良い感じで重なり合っているかなどが確認できたら、このアンカーの状態をウェイトに反映させます。
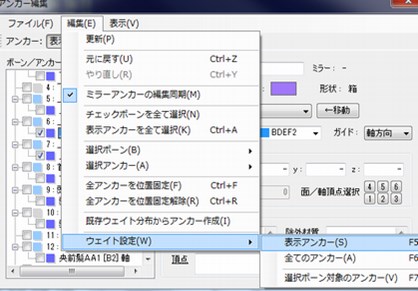
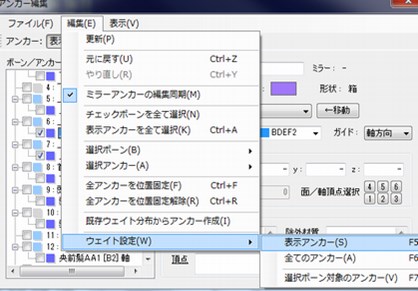
アンカー編集ウィンドウで、編集>ウェイト設定>表示アンカーを選択し実行します。

だいたいこんな感じでウェイトが再設定されました。うまく分配されているようにも見えますが、変形させたりしないと良くわかりません。

TransformViewで変形具合を確認します。上半身3を動かしても肩から下が追従しないことが判ります。これは肩が上半身2に接続されたままになっているためです。

親ボーンが上半身2となっているものを、上半身3に書き換えます。ざっと見たところ「左肩」「右肩」「タイ元」の親ボーンが上半身2となっていました。

今度は正しく変形しているようです……が、剛体を表示させてみると、上半身2の剛体が追従していない事がわかります。できれば上半身3の剛体を作成したいところですが、見たところそんなに影響はなさそうですので、そのまま上半身2の剛体の関連ボーンを上半身3に変更します。

若干はみ出していますが、気になればサイズを変更するなりして対処することにします。

一旦、上半身3の追加作業は終わりましたので、データの検証を行います。
ファイル>PMXデータの状態検証を実行します。表示枠の検証で、今回作成した上半身3が未登録だと指摘されています。

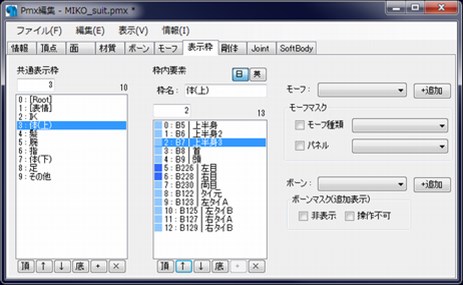
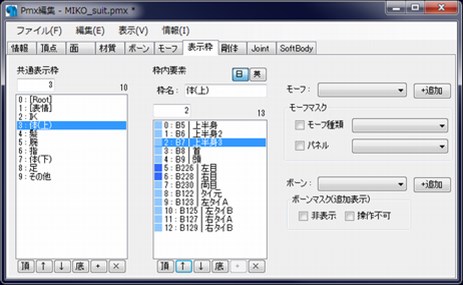
忘れないうちに表示枠へ登録しておきます。これを忘れると後々めんどうです。

他には異常がないことが確認できれば、一旦モデルデータを保存します。
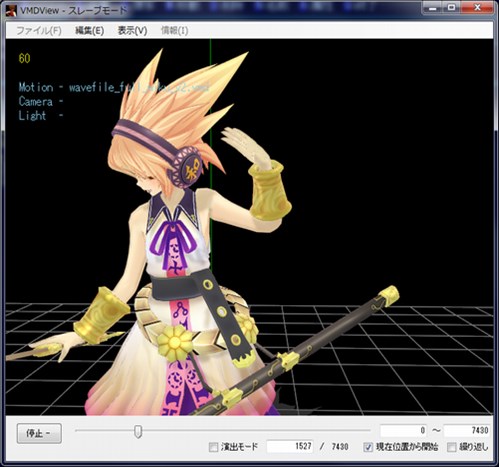
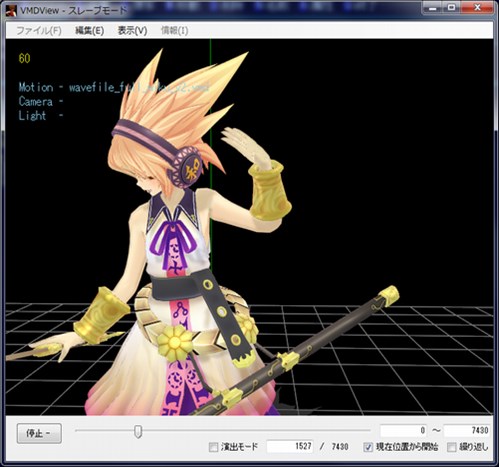
VMDViewでダンスを躍らせてみて、ウェイトの破綻が無いかを確認します。私はwavefileか裏表ラバーズのダンスモーションを使用しています。上半身3を使ったモーションでないと意味はないのですが、とりあえずダンスを見てなごみます。

神子はかわいくてカッコイイですよね。ちょっとエッチな目的に使う気には今のところなれません。
上半身3の作成
MMDモデルでは上半身3ボーンを持つモデルは少ないようですが、私はカスタム少女3DのモデルからMMDを始めた事と、次に触ったモデルがモンテコア様の巡音ルカだったこともあり、以後は上半身3が無いモデルにも付けるようにしています。上半身3の作成方針は次の通りです。
1.上半身2のボーンを一定の比率で分割する
2.分割したボーンの根元側をそのまま上半身2とし、先側を上半身3とする
3.上半身2のボーンのウェイトを上半身3と分け合う
1.上半身2のボーンを分割
PMXEditorを起動して対象のモデルを読み込んだら、上半身2と首ボーンを選択します。

PMDViewから編集>選択ボーン>中間ボーンの作成を選択して実行します。

上半身2が半分の位置で分割され、中心位置に新たなボーンが作成されます。

上半身2-首という名前で作成されますので、これを上半身3に名前を変更します。
2.上半身3の位置を変更する
位置を変更します。現在はちょうど上半身2と首を結ぶ線の5:5の位置に作成されていますので、この位置を肋骨の少し下あたりに移動させます。
移動させる位置はだいたいでも構いませんが、計算式で求めるのであれば、たとえば上半身2と首とを結ぶ線の2:8の割合の位置に移動させるなどと決めて、次の式で位置を求めます。
上半身3の位置=(首の位置 - 上半身2の位置) × 0.2 + 上半身2の位置
求まった数値は、精度的に少数桁の5,6桁は誤差なので丸めてしまっても問題ありません。

だいたいこの位置になります。

3.ウェイトを分配する
現在の上半身2に関連するウェイトの分布はこうなっています。これを作成した上半身3にも分配します。分け方としては、上半身3の位置より低い頂点は上半身2のウェイトのままとし、上半身3の位置より高い頂点は上半身3にウェイトを移動させることにします。
ただし、上半身3の高さ付近の頂点は上半身2と上半身3のウェイトが一定の割合で混ぜて、滑らかに曲がるようにする必要があります。

ウェイトの分配は計算式である程度自動的に求める事も出来ますが(準標準プラグインの上半身2作成の応用)、今回は覚えたてのPMXEditorのアンカー機能を使用します。
PMDViewで編集>ウェイト関連>ウェイトアンカー編集を選択し実行すると、アンカー編集ウィンドウが開きます。

このモデルでは初めてアンカー編集を行いますので、初期化を実行します。

次にウェイトからアンカーを作成します。

使いたいアンカーは上半身2だけなのですが、他も一緒に作成されてしまいました。

狙ったアンカーだけ作成する方法が判らないので、不要なアンカーは地道に非表示にしていきます。地味に面倒くさいです。非表示にするには、アンカー名についているチェックボックスのチェックを外していきます。最終的に上半身2ボーンに関連されたアンカーだけがチェック付いている状態にします。

上半身2のアンカーだけが表示されました。だいぶすっきりしました。

このアンカーはこの、箱に囲まれた頂点が上半身2のウェイトとして塗られますよということを指しています。今回の目的は上半身3にもウェイトを分配することですので、このアンカーを複製して上半身3に移動します。
上半身2のアンカーの上で右クリックをし、複製追加を選びます。

複製されたアンカーの対応ボーンを上半身2から上半身3に変更し、移動ボタンを押すと同じ領域を指したアンカーが上半身3にも作成されます。

それぞれのアンカーを変形させて、上半身3に関連づけられたアンカーは上半身3ボーンより上、上半身2に関連付けれれたアンカーは上半身3より下になるようにします。完全に分けるのではなく、上半身3のあたりで一部重なるようにします。
アンカーを変形させるときは、上半身2のアンカーは上面の4点を同時選択してそのまま下へ移動させ、上半身3のアンカーは底面の4点を同時選択して上へ移動させると、元のアンカーの形状からそう変わらずに変形させることができると思います。

色々な角度から見て、アンカーからはみ出ている頂点がないか、ちょうど良い感じで重なり合っているかなどが確認できたら、このアンカーの状態をウェイトに反映させます。
アンカー編集ウィンドウで、編集>ウェイト設定>表示アンカーを選択し実行します。

だいたいこんな感じでウェイトが再設定されました。うまく分配されているようにも見えますが、変形させたりしないと良くわかりません。

TransformViewで変形具合を確認します。上半身3を動かしても肩から下が追従しないことが判ります。これは肩が上半身2に接続されたままになっているためです。

親ボーンが上半身2となっているものを、上半身3に書き換えます。ざっと見たところ「左肩」「右肩」「タイ元」の親ボーンが上半身2となっていました。

今度は正しく変形しているようです……が、剛体を表示させてみると、上半身2の剛体が追従していない事がわかります。できれば上半身3の剛体を作成したいところですが、見たところそんなに影響はなさそうですので、そのまま上半身2の剛体の関連ボーンを上半身3に変更します。

若干はみ出していますが、気になればサイズを変更するなりして対処することにします。

一旦、上半身3の追加作業は終わりましたので、データの検証を行います。
ファイル>PMXデータの状態検証を実行します。表示枠の検証で、今回作成した上半身3が未登録だと指摘されています。

忘れないうちに表示枠へ登録しておきます。これを忘れると後々めんどうです。

他には異常がないことが確認できれば、一旦モデルデータを保存します。
VMDViewでダンスを躍らせてみて、ウェイトの破綻が無いかを確認します。私はwavefileか裏表ラバーズのダンスモーションを使用しています。上半身3を使ったモーションでないと意味はないのですが、とりあえずダンスを見てなごみます。

神子はかわいくてカッコイイですよね。ちょっとエッチな目的に使う気には今のところなれません。


